こんにちは、定期的にステーキが食べたくなる兎々梨です。
しっかり焼いた赤身肉が好きです。ウェルダン。
今回は、イラストに使える加工を紹介します。
主にキャラクターイラスト(立ち絵etc)に活かせそうなもの3選です。私が日頃使っている秘技(?)達です。
ちょっとの手間で見栄えが変わったりするので、機会があればぜひお試しください!
タイトルが3選になってますが、公開直前で足したので4選です…
お洒落な加工アイデア・テクニック4選
1.外側の線を太くする


1つ目は、「外側の線を太くする」です。
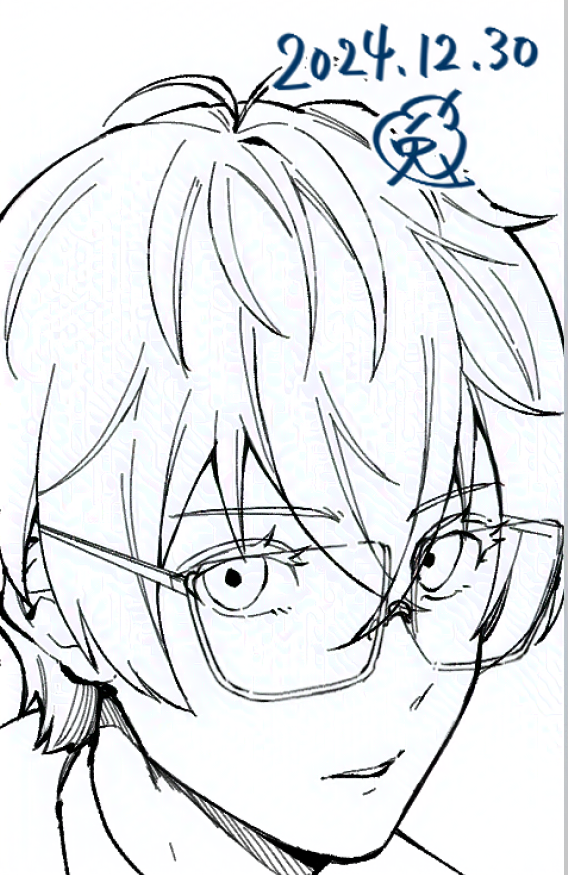
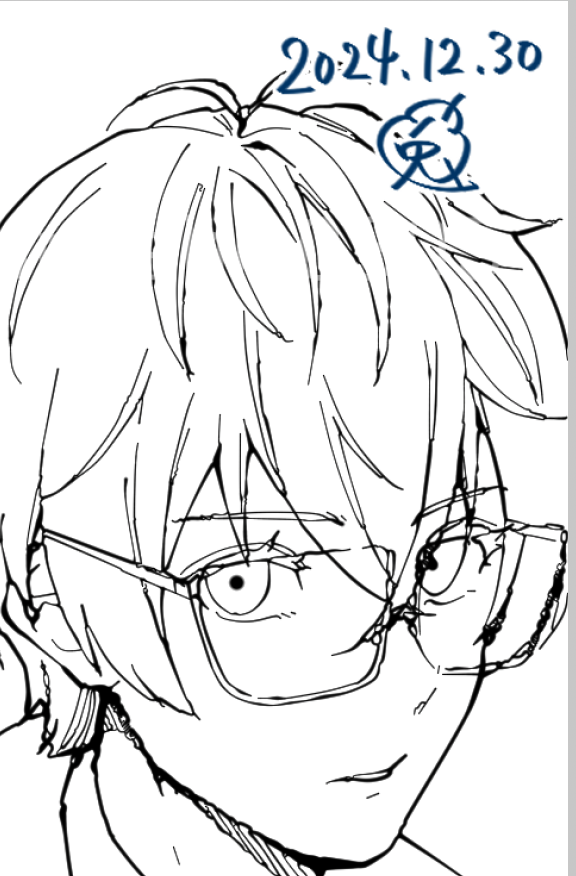
画像の通り、キャラクターの外周部分を他の線より太くするというテクニックです。至ってシンプル。
こうするとキャラクターのシルエットと背景の境界線がはっきりするため、立ち絵の存在感を保ちやすくなります。線だけの落書きでもまとまった印象になりますよ。

ぱっと見は特に目立たない地味なテクニックですが、案外こういうひと手間がイラストを引き立ててくれたりします。そんな気がしています。
また、バケツツールなどで塗りつぶしをするときにはみ出ない、範囲選択ツールが使いやすいという利点もあったりします。
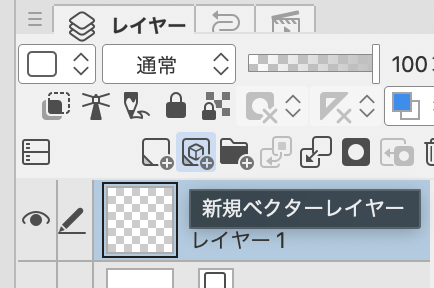
線を太くする方法(CLIP STUDIO)
人力でなぞるのが面倒くさい…!という場合に、クリップスタジオで使える方法です。
予めベクターレイヤーで線画を描いておきます。

元々普通のレイヤー描いていたものを後からベクター変換することも可能ですが、場合によっては線がガビガビになってしまうので注意。


線画レイヤーを複製し、複製した方を選択します。
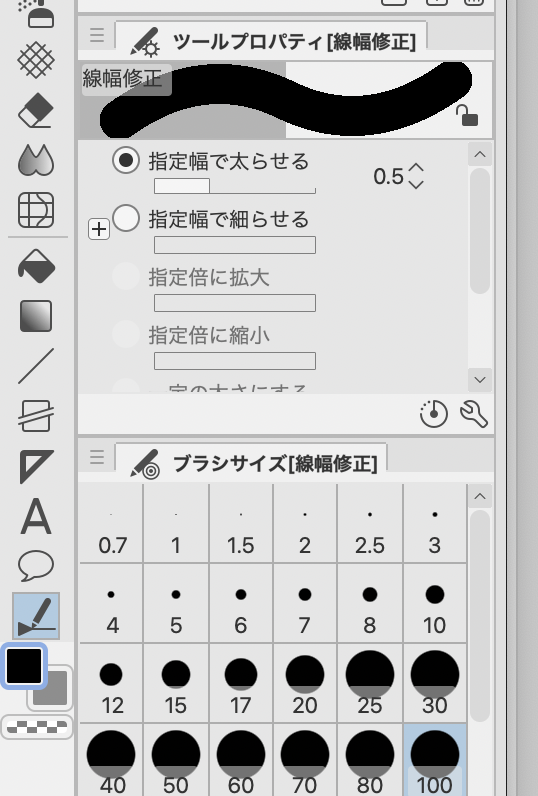
線幅修正ツールで、線画レイヤー(複)の線全体を太くします。

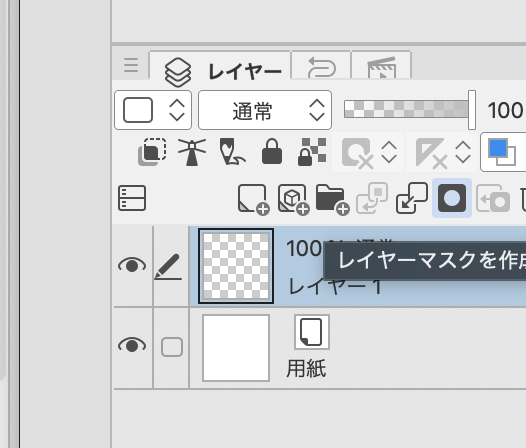
線画レイヤー(複)に念の為レイヤーマスクをかけ、外周の線以外を消します。
これで外側の線だけ太くすることができました。線画レイヤー(複)は元の線画レイヤーと統合してもしなくてもOKです。この後にやりたい加工によって使い分けます。

この方法にはデメリットもあるので、気になる人は自分の手でなぞった方が良いかもしれません。
【デメリット】
・多少線が荒くなることがある
・強弱がつかない(後から加筆がおすすめ)
・線画レイヤーに消し損ねた小さな塵があると、それも太くなる(結果的にゴミは見つかる)
・線がちゃんと繋がっていないと太くならない部分があったりする
私は太くする前の線をちまちま修正しながらこの方法でやっています。
2.オーバーレイで自然光を表現

2つ目は「オーバーレイで自然光を表現」です。
オーバーレイとは、コントラストを強める+色味を変えるを同時にやるモードです。
以下のような場合に便利です。
①全体的にパッとしないからメリハリをつけたい(明るい所は明るく、暗い所は暗く)
②なんか統一感がないから色味を揃えたい
②リアルな空気感を出したい(日の当たる部分は暖かい色になど)
ちなみに、中間色であるグレーをオーバーレイで乗せても何も変わりません。
このグレーを基準に明るさや色相を判断します。
私は主に、②③の用途で使っています。
日の当たる部分は黄色~オレンジの暖色、逆に光から遠い部分は青などの寒色をスプレーでふんわり載せます。
こうすることで、個々に塗ったパーツの集合体をなめらかに自然にくっつけてくれるので、個人的にお気に入りの方法です。
オーバーレイの活かし方は無限大なので、いろんな配色を試してみるのも楽しいですよ。
3.テクスチャを貼る

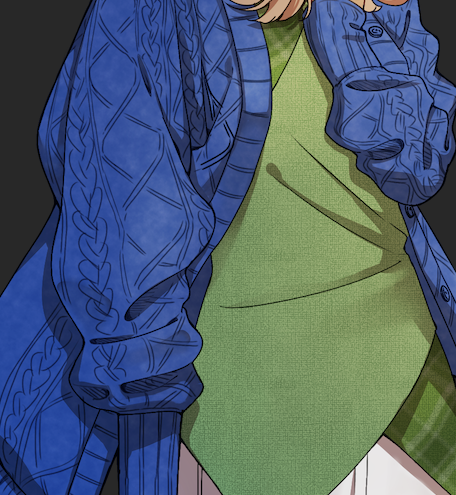
3つ目は、「テクスチャを貼る」です。私は主に服の素材感を表現したい時に使っています。
元の絵も全然悪くはないのですが、テクスチャを貼ることで「これは繊維の荒めな素材である」という説得力が増します。かっこよくて好きです。
また、情報の密度が増えると見応えのあるイラストになります。
今度別の記事で紹介しようと思うのですが、「パーリンノイズ」という技法をご存知でしょうか?イラストに敢えてノイズを載せることでザラザラ感を出し、まるで紙に描いたようなリアル感を表現することができます。今回のテクスチャと似てますね。
ニットなどを描く時はテクスチャを載せた上で、さらに網み目を描き込むとかなりそれっぽくなります。大変ですが描き終えた後のクオリティにテンション上がること間違いなしなので、機会があればお試しください。

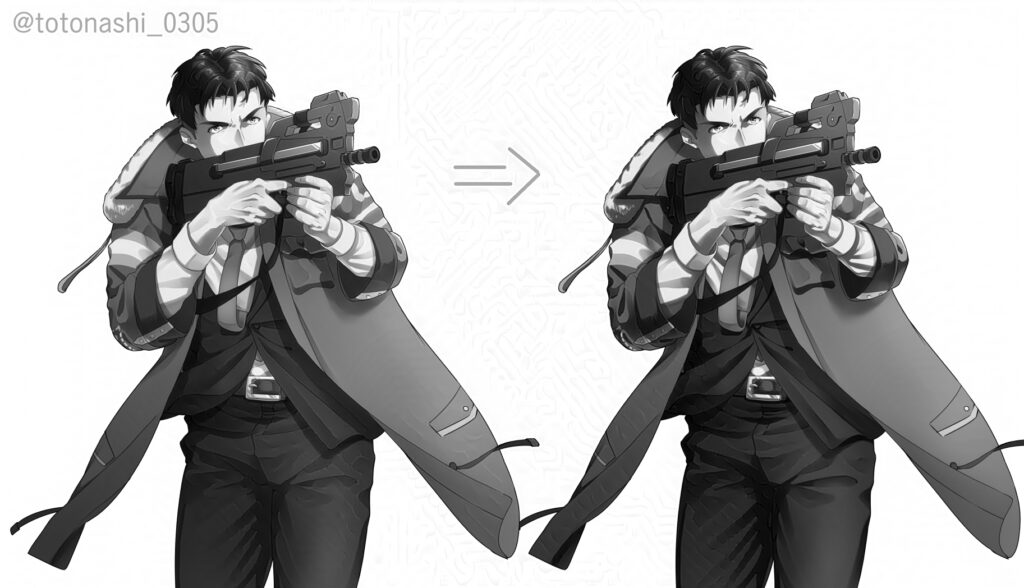
4.影を濃くする

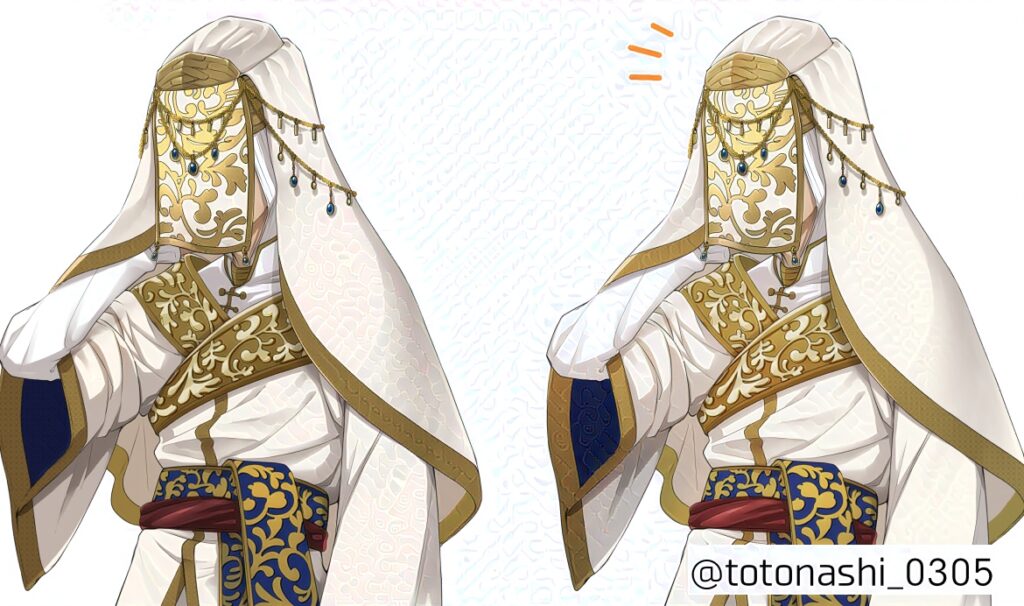
4つ目は、「影を濃くする」です。
これはオーバーレイと同様、全体的にパッとしない時に有効です。
私はつい薄い色で影を塗りがちな癖がありまして、一通り塗り終えた後に全体を見て「なんか存在感が薄いな…?」と首を傾げることがよくあります。
そんなときは影のレイヤーの明度を暗くしてみたり、乗算モードにしている場合は複製して不透明度を良い感じに調整したりしています。すると立体感が出るというか、引き締まってかっこいいイラストになります。これよこれ。これが見たかったのよ。
実は、影って意外と濃くしても大丈夫なんです。
なんなら、影はイラストの見栄えを左右する重要なポイントだと思っています。
せっかく描いたイラストになんだか締まりがないな…と感じたときは、ぜひお試しください。
上の画像は実際にご依頼で製作した立ち絵で、塗り終えてから影レイヤーを複製した(=濃くした)ケースです。
ちょびっとの変化ではありますが、全体で見ると戦闘ポーズにふさわしく、勢いと迫力のある印象になりました。
ちなみに影が薄いのか濃いのかいまいち分からないときは、彩度を0に下げてグレースケールにすると分かりやすくなることもありますよ。

余談:細かい書き込みは意外と見えない
これは悲しい事実なのですが、細か〜〜〜い所の影にちまちまこだわって描いても、遠くから見るとほとんど目立ちません。労力のかけ方によっては思ったよりイラストの完成度に貢献しないのです。
それどころか、迷いながら丁寧に描いた影もざっくり乗せた影も、見栄え的にはあまり変わらなくね?なんならざっくり乗せたほうがなんかシンプルで良くね???と気づいてしまった数年前の私でございます。
実は、影の面積もメリハリが重要なんです。
補足しておくと、細かく緻密に塗ることがダメなのではありません。なんとなくでミクロの部分から塗り始めるよりも、先に大局を見ておくと見栄えをコントロールしやすいぜ!ということです。
絵柄にもよるので一概に「これが正解」とは言えませんが、上手い人の絵と並べた時に存在感が薄れてしまうなと感じた場合は、もしかしたら影を上手く使えていないのかもしれません。
ガンガン濃くしていきましょう。メリハリ命。
影の描き込みで時間を取られることに悩んでいる人も、思い切って大雑把に影を塗る→皺や形に合わせて削るという順番でやると時短にもなっておすすめです。お試しあれ。
少し脱線しますが一枚絵でも似たようなことが言えて、キャンバス全てを緻密に描き込んでも逆に見辛いという現象が発生したりします。これは遠近法を活かせていないことが原因ですね。
機会があれば一枚絵の方も解説したいなと思います。
まとめ:イラストは一手間が効いてくる
いかがでしたか?
難しいテクニックは必要なく、イラストの見栄えを良くしてくれるアイデア4選でした。
特に影を濃くするのはキャラクターイラストを描く人にオススメなので、なんだか物足りないな〜と感じた時はお試しくださいませ。
内容がまとまったら、今度は下のようなスチル系に使えるアイデアを紹介しようと考えています。

今回に比べて少し工程が多いものもありますが、かなりイラストのクオリティを上げてくれるので、こちらもぜひご覧いただけましたら嬉しいです。
それではここまでお付き合いいただきありがとうございました!
2025年もイラストに関するお役立ち情報をゆるっと発信していきますので、どうぞよろしくお願いいたします。
●今日の一枚●